The #ELHchallenge eLearning challenges hosted by Articulate eLearning Heroes provide an excellent way for the eLearning community members to learn from each other and continuously develop their professional skills. Many top eLearning Experience Designers have showcased their work at least once on eLearning Heroes. We, too, have participated in quite a few of the challenges including a recent challenge of using text variables to capture and display the learner’s name.
We also took this challenge one step further by showcasing three advanced tasks instead of one:
- Collected the learner’s name at module start
- Used an eLearning location widget to capture the learner’s location
- Used an eLearning leaderboard widget to display the learner’s score along with their name and location
You can see the resulting demo eLearning course by clicking on the image below or scroll down to read more about the challenge.
eLearning Challenge Task
The weekly challenge was to show how text variables can be used to capture and display a learner’s name in eLearning courses. The challenge asked the eLearning developers experienced with using variables to find creative ways to capture and display the learner’s name. Both demo and real-world projects built previously are usually accepted for eLearning challenges submissions. We decided to create a quick demo project for this task.
Capturing the Learner’s Name
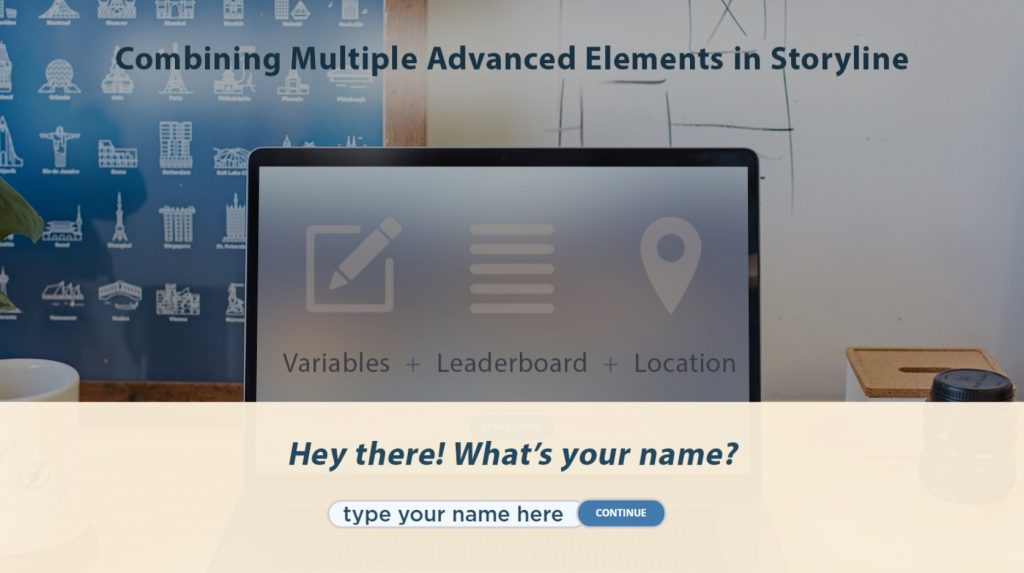
We added a layer on the first slide to collect the learner’s name at the start of the module:

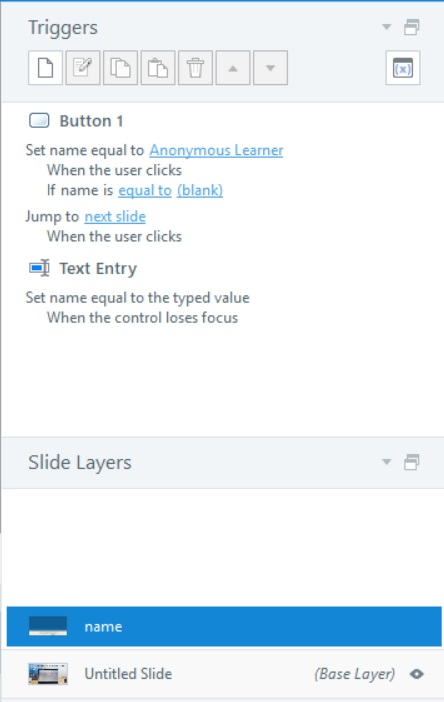
The trigger assigns the name to the variable if entry is received, or sets the name to “Anonymous Learner” if no name is provided:

And then the module navigates to the next slide.
Capturing the Learner’s Location
To capture the learner’s location, we used the location widget from Cluelabs.

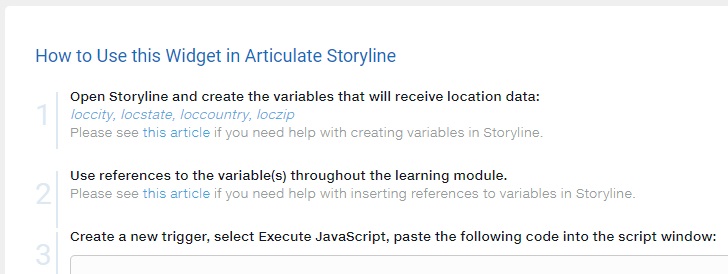
And followed the instructions provided to add it to the Articulate Storyline project:

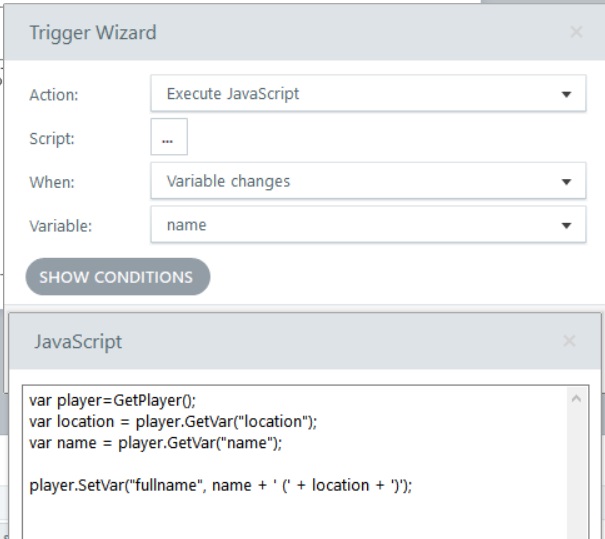
To combine the name and location of the learner, we used a JavaScript trigger that fires when the name variable changes:

Saving the Learner’s Data into a Leaderboard
To create a leaderboard for this project, we used a leaderboard widget from Cluelabs.

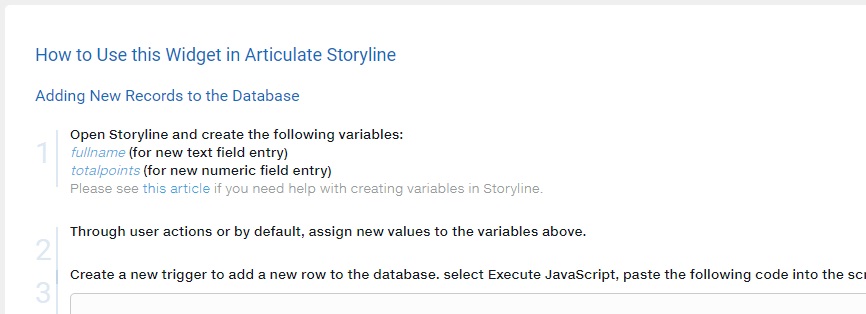
And followed the instructions to add the leaderboard into our Articulate Storyline project.

And this is it, the learner enters the name, takes the test, and has their information added to the leaderboard!