Most learning experience designers put a lot of effort into developing custom elearning solutions, but receive very little feedback on how the learners use the products and whether the training meets the learning objectives. Yet, most would love to have an option to learn about the learners’ behavior in the courses, how the learners interact with the slides, how the lessons are being completed, etc. While this is a highly desirable feature, only a few elearning companies offer it to their clients. And here’s why.
Until recently, the ability to keep track of various metrics without having an LMS such as Moodle or Blackboard, for example, was not something that most elearning developers had. Of course, the two major authoring tools, Articulate Storyline and Adobe Captivate, work with industry-standard reporting options, such as AICC, SCORM, Experience API. But they can rarely offer anything more than showing the final score and attempts it took to complete the quiz. Not to mention that an instructional designer with no access to the LMS would not be able to take advantage of even that low level of reporting.
Fortunately, once the Data Cloud widget was released by Cluelabs, every elearning developer working in Articulate Storyline or Adobe Captivate has gained the ability to capture and save a wide range of metrics generated when the users interact with an elearning course.
Become the Top Articulate Storyline Expert!
Dive into these free tutorials to develop the skills to stand out in the e-learning field.
What’s even more exciting, the is no longer a need to rely on the LMS to capture and store the data. Any elearning developer can create a data table using the Stencil by Cluelabs interface, use it to capture the learning metrics, view records online, remove unwanted entries, etc.
So what is a Data Cloud widget? In a nutshell, it’s a JavaScript-based widget that allows storing the data generated in the learning course, access the learning records from the Internet as well as access the saved data from the course itself. The widget supports 3 types of fields: Text, Numeric, and Boolean.
Now, let’s take a look at how it works with. We’ll use Articulate Storyline, just note that the process would be almost the same in Adobe Captivate.
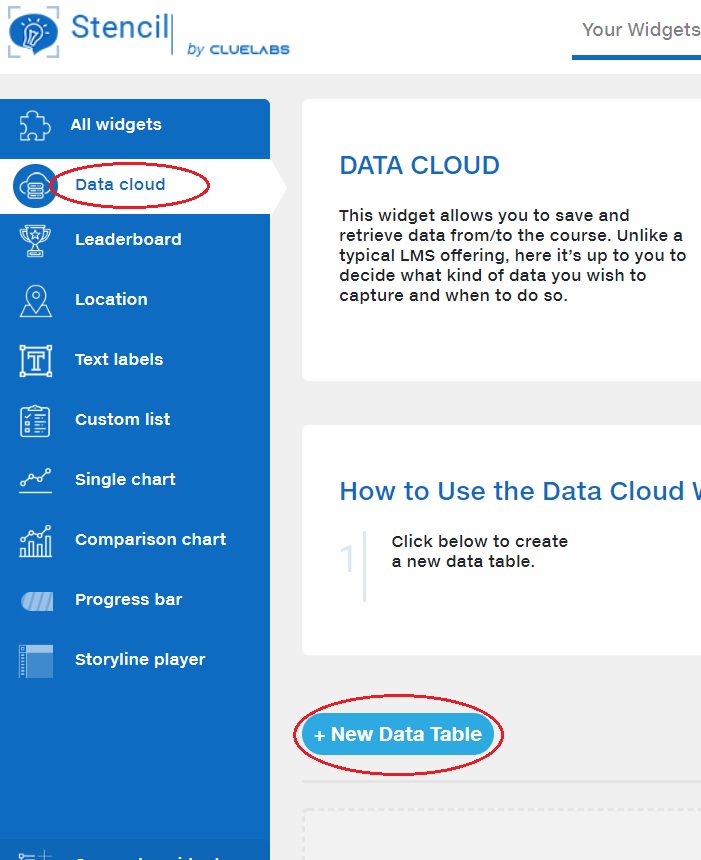
- First, use the Stencil interface to create a data table to store the course data.

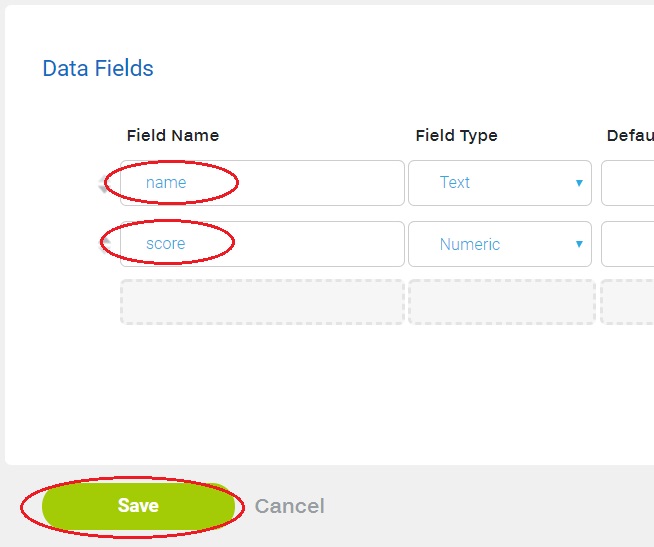
- In the data table, define the fields for the data. Let’s say you want to save two pieces of information: the student’s name and their score in the final quiz. You’ll create two fields— “name” (a text field) and “score” (a numeric field).

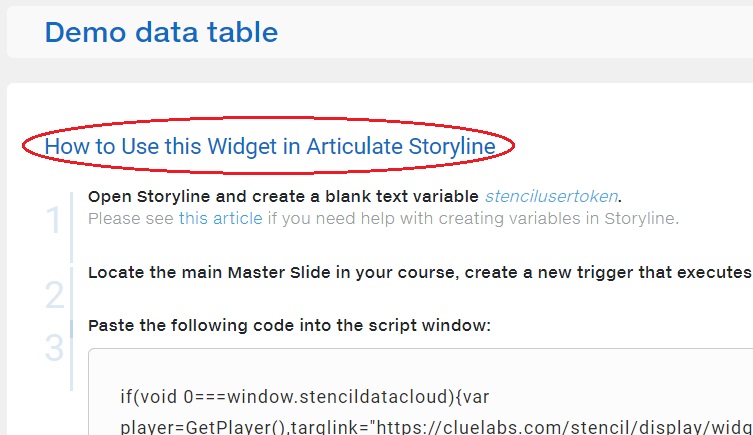
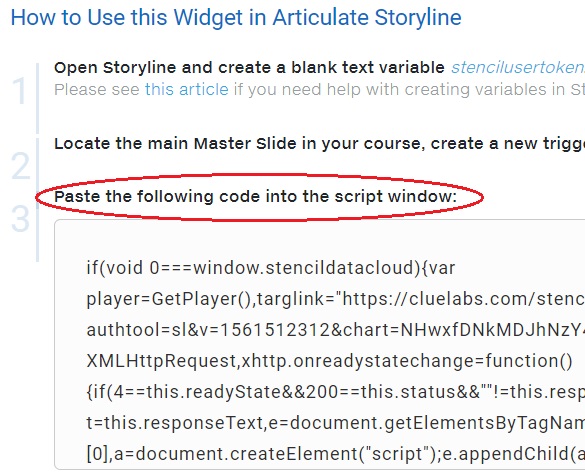
- After you click Save, you will see the instructions on setting up this widget in Storyline. Simply follow the instructions given.

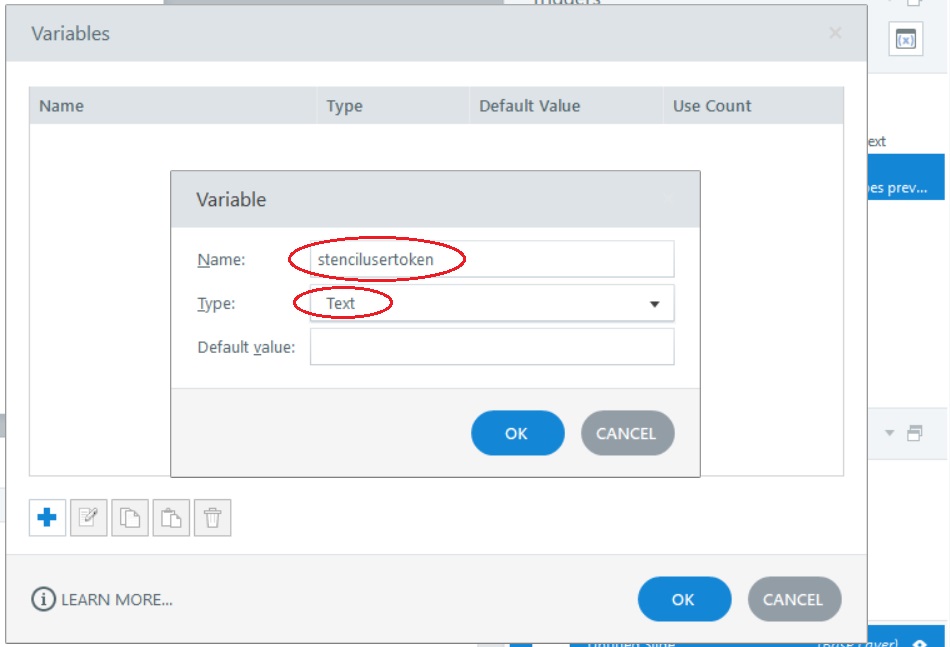
- You’ll click on the Variables icon, and create a blank text variable “stencilusertoken.” The widget will use this variable to identify the learner.

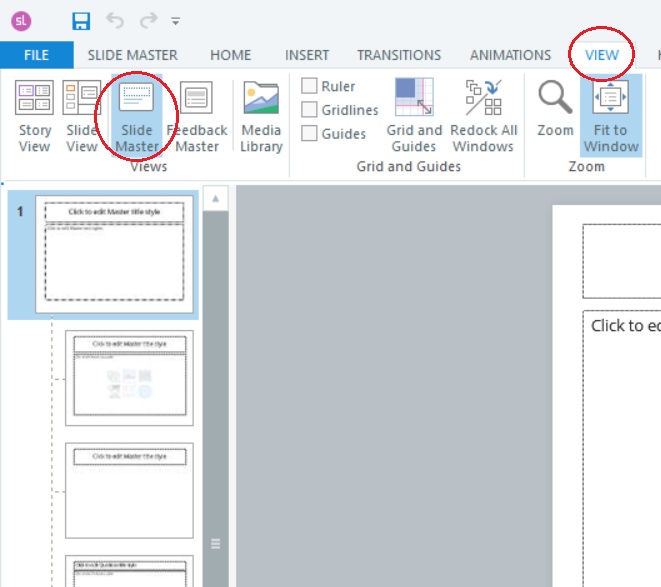
- You’ll click on View, Master Slide, and locate the main Master Slide for your slides.

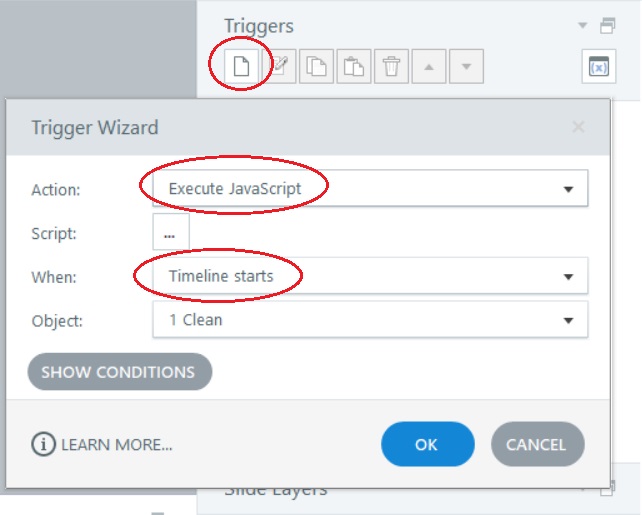
- Next, you’ll need to create a JavaScript trigger that executes when the timeline starts.

- Copy the code you’re given in the Stencil editor and paste it into the Script window in Storyline.

- Whenever you want to send the learner’s name to the database, simply run the JavaScript function
CloudSet('name,'value');(where value is the name of the student).
- Whenever you want to send the learner’s score to the database, simply run the JavaScript command
CloudSet('score,'value');(where value is the student’s score).
- You can also read the data from the database by using the JavaScript function
CloudGet('field','variable');(where field is the name of the field you’re reading—either name or score—and variable is the name of your Storyline variable that should receive this data.
As you can see, the Data Cloud widget for Articulate Storyline and Adobe Captivate makes it extremely easy for any elearning developer to save the learners’ data to the cloud. What’s even better, this approach does not require having access to the LMS. It can also be used in conjunction with a learning management system when more advanced reporting is needed, but cannot be offered by the LMS alone.
Every eLearning developer working in Articulate Storyline or Adobe Captivate has gained the ability to capture and save a wide range of metrics generated during the learning process when the Data Cloud widget was released by Cluelabs.
eLearning developers no longer need to rely on the LMS to capture and store data if they use the Stencil by Cluelabs interface. They can use Stencil to capture the learning metrics, view records online, remove unwanted entries, etc.
Data Cloud Widget is a JavaScript-based widget that allows storing the data generated in the learning course, accessing the learning records from the Internet as well as accessing the saved data from the course itself.
Data Cloud Widget supports 3 types of fields: Text, Numeric, and Boolean.
Data Cloud widget can also be used in conjunction with a learning management system when more advanced reporting is needed, this cannot be done by the LMS alone.